Got a Project? Tell us about it!
We are a leading custom software development agency focused on web, mobile app development & SaaS application development & MVP Development.
Best Tools for Web Frontend Development
- Development
- Technology
- Web Design & Development
Our experienced team of UX/UI designers and developers will help you stand out with a beautifully designed UX/UI.
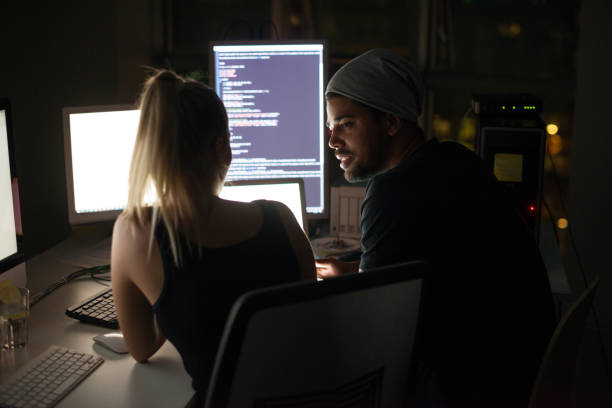
What is Frontend Development?
The Best Tools for Web Frontend Development
1. Chrome Developer Tools
Wouldn't it be fantastic if you could make real-time changes to your HTML and CSS, or troubleshoot your JavaScript, all while receiving a comprehensive website performance analysis? You can do just that with Google's Chrome Developer Tools. They're packaged and available in Chrome and Safari, and they give developers access to the inner workings of their websites. A set of network tools can help you speed up your loading times, while a timeline gives you a more detailed picture of what the browser is doing at any given moment.2. Sublime Text
Let's start with the basics: a first-rate code editor with a well-designed, extremely efficient, and lightning-fast user interface. There are plenty that accomplishes this effectively, but Sublime Text is perhaps the finest (and most popular). The secret to Sublime's success lies in the program's vast array of keyboard shortcuts such as the ability to perform simultaneous editing - making the same interactive changes to multiple selected areas, and quick navigation to files, symbols, and lines—all of which are expertly managed by a one-man development team. And when you're working with your editor for more than 8 hours a day, those few seconds saved for each operation add up quickly.Our experienced team of web designers and developers will help you stand out with a beautifully designed and functional website and web application
3. jQuery
Developers have long regarded JavaScript as a critical frontend language, but it is not without flaws: plagued by browser quirks, its relatively difficult and impenetrable syntax meant that functionality was sometimes sacrificed. That is, until the 2006 release of jQuery, a fast, lightweight, cross-platform JavaScript framework aimed at making the frontend process easier. By abstracting a lot of the functionality that was previously left to developers to handle on their own, jQuery expanded the possibilities for creating animations, adding plugins, and even traversing documents. And it's clearly working: jQuery was by far the most popular JavaScript library in 2015, with installations on 65 percent of the top 10 million most-visited websites on the internet.4. GitHub
Every developer's worst nightmare is that you're working on a new project feature when it breaks. Version control systems (VCSs), such as GitHub, are used. You can see any changes you've made and even revert to a previous state by deploying your project with the service (making pesky mistakes a thing of the past). GitHub is essential for developers for a variety of reasons. The repository hosting service also has a thriving open-source development community (which makes team communication a breeze) as well as a variety of project-specific features like bug tracking, feature requests, task management, and wikis.Our experienced team of will help you stand out with a bespoke, flexible and scalable software application for your business.
5. CodePen
Despite the fact that it has been available since 2012, the growing number of people studying programming suggests that 2022 will be another banner year for this much-loved frontend tool. There's almost no better way to show off your HTML, CSS, and JavaScript snippets than embedding them, which is why they're becoming more common on online coding sites. In addition to displaying your GitHub profile, CodePen is a fantastic tool for web developers who are building or updating their portfolios. It's a great way to show off the code behind your features and how they're presented to users.6. AngularJS
HTML is often the foundation of every frontend developer's toolkit, but it has a flaw that many consider fatal: it was not designed to handle dynamic views. This is where AngularJS, an open-source web framework, comes in. Google's AngularJS allows you to extend your application's HTML syntax, resulting in a more expressive, legible, and quick-to-develop environment that couldn't be achieved with HTML alone. Some argue that this type of data binding leads to messy, non-separated code, but we believe it's an important skill to have in your frontend toolbox.Our experienced team of web developers will help you stand out with a functional and well built eCommerce web platform.
7. Sass
Time-saving Sass Your best ally will be web development tools, and one of the first lessons you'll learn about code is that it must be DRY ("Don't Repeat Yourself"). The second thing you'll notice is that CSS is almost never DRY. The CSS preprocessor is a tool that can help you write more stable, future-proof code while also reducing the amount of CSS you have to write (keeping it DRY). Perhaps the most well-known is Sass, an eight-year-old open-source project that helped to define the current CSS preprocessor genre. Sass's mix of variables, nesting, and mixins produce simple CSS when compiled, resulting in more legible and (most importantly) DRY stylesheets, despite being a little difficult to grasp at first.Difference Between Frontend Development and Backend Web Development

-
Want to build an Android Mobile Application ?
Our experienced team of android developers will help you stand out with a efficient and fast mobile app for your business.
Definition of Frontend vs. Backend
-
Frontend vs. Backend: What's the Difference?
-
What is the Purpose of Frontend vs. Backend?
-
Frontend Verse Backend Essentials
The Different Frontend Development Technologies
1. React Native
Facebook created React Native, which was first released in February 2015. It was released under the MIT license as an open-source technology. As an optimized cross-platform framework, it produces and provides better app performance. Developers may benefit from code reusability and testability because they are component-driven front-end technologies. Businesses can use hot reloading to speed up development by reducing the amount of time it takes to notice changes. New features are added on a regular basis because React Native is a constantly evolving technology. It also has a strong developer community, so you can count on prompt help from them.2. Flutter
Flutter is a cross-platform, open-source UI software development toolkit created by Google. It allows programmers to create appealing and responsive user interfaces. Dart was used to create the technology licensed under BSD clause-3. Flutter makes use of a variety of widgets to create a highly dynamic and visually appealing user interface. The front-end technology ensures high compatibility because the widgets are integral to the program. Flutter also supports hot reloading, which helps to accelerate and complete app development. Hot reloading allows developers to make code changes to an application without having to reload it. Because there is less mediation between the app and the platform, it provides excellent performance. Flutter is very popular in the corporate world, with several Fortune 500 companies using it, including Cryptigraph.3. Angular
Angular is a JavaScript frontend framework. It's an open-source technology distributed under the MIT license. The technology has grown in popularity since its inception in 2009, owing to its benefits to businesses. The frontend technology is supported by a large community and is updated by Google, the tech behemoth. The JavaScript framework is readable and consistent, and it offers a wide range of high-performance programs to businesses. It's easy to refactor and maintain the code because it follows the MVVM pattern. Additionally, because it is a component-based design, it improves code quality and makes testing easier. Paypal, Gmail, and The Guardian are among the best applications that use Angular as the frontend technology. Goodfilms, Freelancer, Upwork, IBM, and Netflix are among the companies that use Angular.4. React
One of the most powerful and widely used frontend technologies is React. It's an MIT-licensed open-source frontend library that was released and distributed in 2013. React is supported and maintained by Facebook, the tech behemoth. React breaks down code into components, making it easier for developers to reuse code and troubleshoot issues. The monikers built with React are SEO-friendly and extremely responsive. Airbnb, Reddit, Facebook, NewYorkTimes, BBC, and other well-known websites and online apps use React as their frontend technology.5. CodeKit
CodeKit is a program that helps you build websites more quickly. Sass, Less, Stylus, and CoffeeScript are among the most recent languages included. It also optimizes images and combines, minifies, and syntax-checks JavaScript. As a result, it improves the speed of your website as well as your productivity. CodeKit also keeps your browser up to date in real time. The ever-changing web technology has accelerated the development of frontend tools. We hope the list of frontend technologies we've provided here meets your requirements and provides answers to your questions.6. Grunt
Grunt is essentially a NodeJS task runner. Developers use it to automate time-consuming tasks like minification, compilation, unit testing, and linting. It's made up of built-in tasks that help your plugins and scripts last longer. This frontend technology improves the speed of web developers' projects by streamlining their operations.7. Chrome DevTools
It's a collection of developer tools that's built right into the Google Chrome web browser. One of the most efficient frontend technologies is this. These tools allow you to quickly detect problems and make changes to pages on the fly. As a result, you'll be able to create better websites faster. DevTools also allows you to inspect and modify any page. It comes with a built-in terminal for running JavaScript and can be used on a variety of screens and devices. Developers are familiar with DevTools as a necessary frontend development tool.8. Bootstrap
Bootstrap is a popular frontend framework for building mobile-first and responsive websites. The most popular HTML, CSS, and JS frameworks are included. They benefit from the ease of working with a predetermined grid, which cuts down on coding time. Developers benefit from the following features. Grid Responsiveness — It reduces the amount of grid coding. Bootstrap includes code that automatically resizes images according to the size of the current screen. Navigation bars, dropdown menus, progress bars, thumbnails, and more are among the components included in Bootstrap. These functions are easy to implement on your website. It includes a slew of JQuery plugins that allow web developers to create and provide more dynamic and user-friendly solutions for modal popups, transitions, picture carousels, and other features using JavaScript.9. Vue.js
Vue.js is a JavaScript package that allows you to make custom web interfaces. Its main library is solely dedicated to the display layer. As a result, you can easily link it to other libraries and tools to get the results you need. It can also power Single Page Applications when used in conjunction with other tools and libraries.10. Npm
Node Package Manager is also known as Npm. It is at the very top of the frontend technologies list. It is widely regarded as the largest software registry in the world. It provides both public and private source code collections for frontend mobile apps, web apps, robots, routers, and other JavaScript-related items. With the help of Npm, developers can easily share their code and reuse other people's work. It also makes it simple to incorporate the most recent version of another developer's code into your own work.11. Ionic
Ionic is an open-source Software Development Kit for creating Hybrid Mobile Applications, which is part of the frontend technologies category. The three major components are a Sass-based UI framework, an Angular framework, and a compiler. The sass-based UI framework was created with mobile UIs in mind. The angular framework makes it easier to create scalable applications quickly. Developers use a compiler to create native apps using JavaScript, HTML, and CSS (PhoneGap or Cordova). The ionic framework comes with a number of CSS components that work right out of the box. Ionic 4 was released, marking the advancement of Mobile for Angular into a powerful UI Design System and app framework.Best Practices for Optimized Frontend Development
1. Conserve Resources
Resource minification is the process of removing unnecessary, redundant data from your HTML, CSS, and JavaScript that isn't required to load. This includes, among other things, removing code comments and formatting, as well as white space characters, unnecessary codes, and newline characters.2. Reduce the number of server requests by half.
In general, the longer it takes for your frontend to load, the more requests it sends to the server. This is because submitting any request to the server requires complete communication before the page can be generated. You can use a few methods to reduce the number of server requests required to load the page.3. Get Rid of Any Custom Fonts That Aren't Necessary
Custom fonts have become increasingly popular as a way to give a website personality. They do, however, come with a penalty for poor performance. Custom fonts can be quite large, whereas online fonts such as Google fonts include HTTP links to other websites. The speed with which pages are rendered is slowed as a result of this.4. Compression of files
The amount of available bandwidth limits the amount of data that can be sent in a given amount of time. The larger a file is, the longer it takes to load it. Large HTML, CSS, and JavaScript bundles are common on modern websites. You can easily reduce the time it takes for your frontend to load by compressing the files with the right method.5. Image Enhancement
On the internet, images play an important role. 93.7 percent of websites on the internet use at least one image file format because it can increase user engagement. The disadvantage of using pictures is that, unless they are optimized, they negatively impact front-end loading speed. There are, however, a variety of methods for optimizing photos.6. Make use of Lazy Loading.
Frontend loading times are sped up even more with lazy loading. Lazy loading means that the web page loads only the content that is required first, and the rest is loaded only when the user requests it. For example, only a small collection of photos in Google image results is loaded first. It loads placeholder images for the hidden content instead of the actual ones, which speeds up the loading process. The real content will appear as the user scrolls down the page.7. Caching
Everything from the HTML to the CSS to the JavaScript must be downloaded individually every time a new visitor arrives. As a result, data loading times are significantly slowed. The best way to avoid this problem is to use the caching settings. Browsers will save the files in their local cache if properly configured, avoiding fetching the same content from the server on subsequent page visits. A few more caching techniques are available to increase loading speed besides the browser cache. (Disc Cache, Memory Cache, and Cache Server)8. It's a good idea to enable prefetching.
Resource prefetching is another performance-enhancing strategy for optimizing frontend data loading. You are more familiar with your application as a developer than the browser is. As a result, Prefetching uses this data to inform the browser about the resources it might need in the future. Prefetching reduces the time spent waiting for a resource by loading it ahead of time. Prefetching can be divided into three types. Prefetching links is the most common and widely used method, but DNS prefetching and prerendering are also useful.9. Make use of a Content Delivery Network (CDN)
Frontend material such as HTML pages, stylesheets, JavaScript files, and graphics can benefit from a CDN. A content delivery network (CDN) is a collection of servers located throughout the world that keep a cached version of the content in order to deliver it to the end user quickly. The CDN directs user requests to the server that is closest to them. Image CDN is another type of CDN that's great for optimizing your photos. You can save 40–80 percent on image file size with them. Given that photos often make up more than half of a page's weight, including a CDN for images can result in a significant speed boost. Conclusion With our years of combined professional experience, we can provide you with the best website design and development solutions. As a website design and development company, Mobirevo provides web design and development services that have been proven to be successful marketing tools with a high return on investment. Our web development services integrate innovative web design technology with cutting-edge business strategies to create a visually appealing and simple-to-use website. Our website design services are tailored to the customer's business goals and objectives for reaching out to current and new consumers. Our goal is to offer a practical website design that captures your users' interest and converts visitors into customers. At Mobirevo, we thoroughly analyze your custom requirements before developing professional web design and web development solutions that maximize your benefits. We create simple, fast-loading, user-friendly websites to help you gain maximum traction on search engines and increase traffic and conversions. Contact us today to discuss how we can assist you in making your online visibility a huge success and get a free quote. We promise the most cost-effective and high-quality items available. Our team at Mobirevo strives to provide unrivaled services to all of our valued clients. You can also check out our case study page to see our client’s portfolio and better understand the quality of products we deliver. Want to receive more content like this? You can sign up for our newsletter, which features curated opinions, and web app development tools for building remarkable digital assets. If you sign up for our weekly newsletter, you will be the first to know when we publish awesome content like this. You can also visit our blog to see other content created with love by our amazing team.Got a Project? Tell us about it!
We are a leading custom software development agency focused on web, mobile app development & SaaS application development & MVP Development.
Subscribe to Our Newsletter
Join over 5,000 enterpreneurs and businesses who already have a head start.
Got a Project? Tell us about it!
Our Engagement Models
OUR PRESENCE
BLOCKCHAIN
OTHER SERVICES WE OFFER
CONTACT
Copyright © 2022 Mobirevo Software & Technologies LTD a company duly registered with CAC with RC Number: 1756190. All rights reserved.

Got a Project? Tell us about it!
We are a leading custom software development agency focused on web, mobile app development & SaaS application development & MVP Development.